React Developer Tools
Use React Developer Tools to inspect React components, edit props and state, and identify performance problems.
You will learn
- How to install React Developer Tools
Browser extension
The easiest way to debug websites built with React is to install the React Developer Tools browser extension. It is available for several popular browsers:
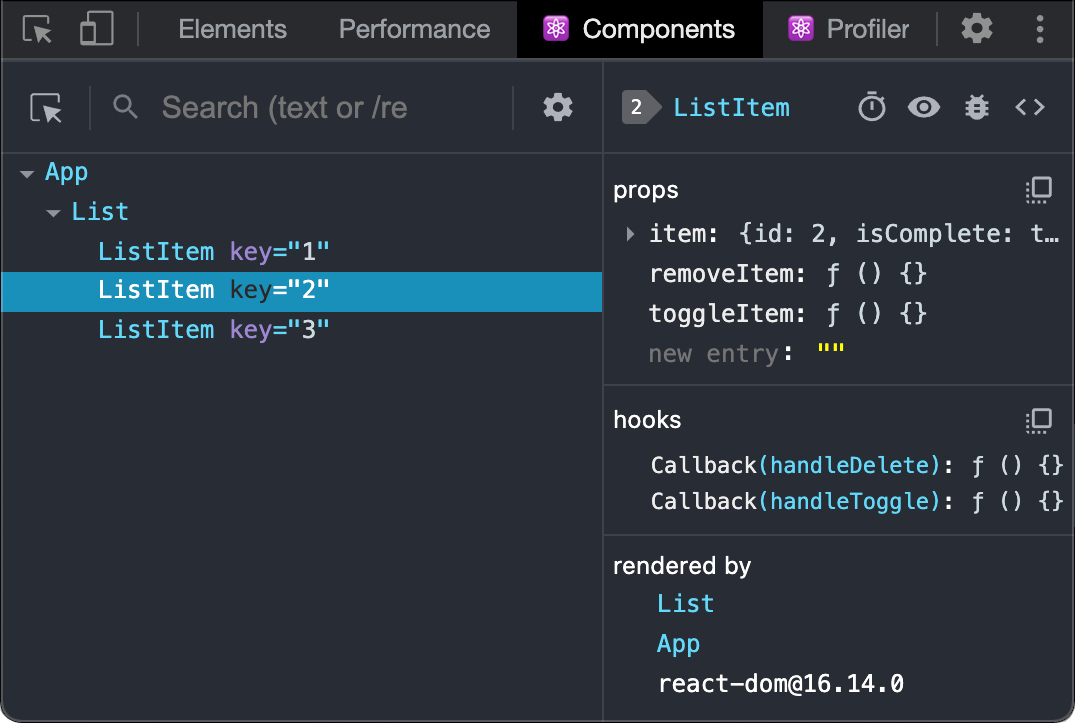
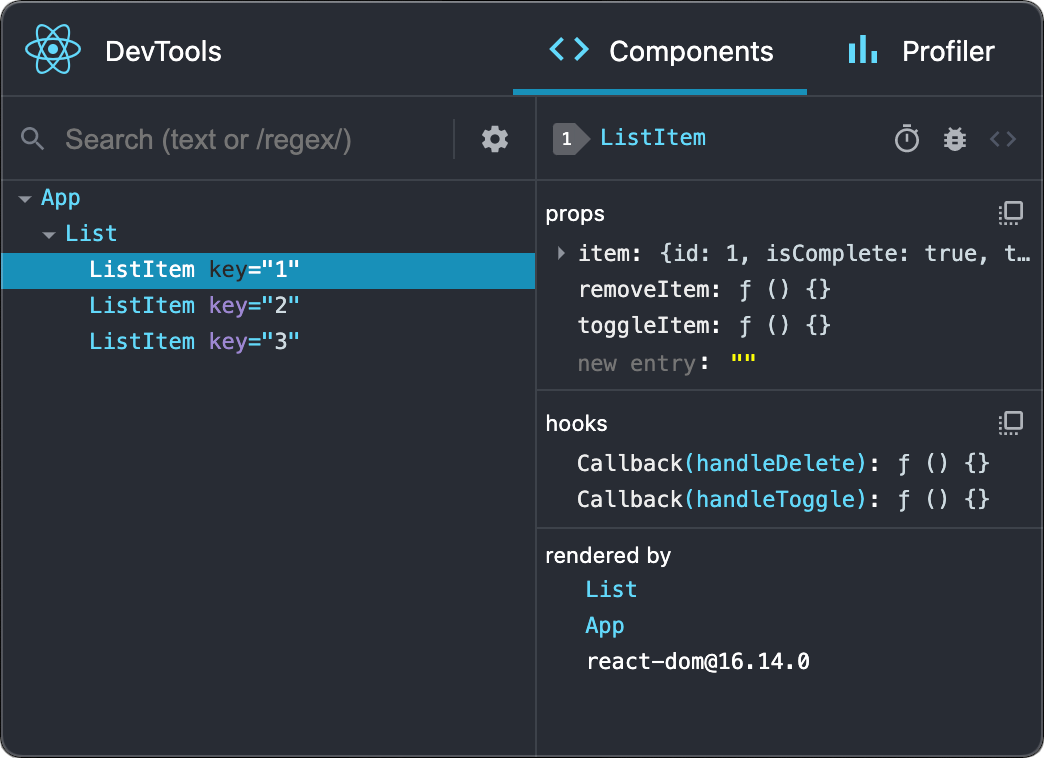
Now, if you visit a website built with React, you will see the Components and Profiler panels.

Safari and other browsers
For other browsers (for example, Safari), install the react-devtools npm package:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsNext open the developer tools from the terminal:
react-devtoolsThen connect your website by adding the following <script> tag to the beginning of your website’s <head>:
<html>
<head>
<script src="http://localhost:8097"></script>Reload your website in the browser now to view it in developer tools.

Мобильдік қосымша (React Native)
React Native көмегімен жасалған қосымшаларды тексеру үшін React Native DevTools қолдана аласыз - бұл React Developer Tools-ты тереңінен біріктіретін кіріктірілген дебаггер. Барлық функциялар браузер кеңейтімімен бірдей жұмыс істейді, соның ішінде натив элементтерді бөлектеу және таңдау.
React Native дебаггингі туралы көбірек білу.
React Native 0.76-дан бұрынғы нұсқалары үшін жоғарыдағы Safari және басқа браузерлер нұсқаулығын ұстан отырып React DevTools-тың автономды нұсқасын қолданыңыз.